|
101枚目:「いきものくんのできるまで。」
こんばんは。
今夜は3DCGのできるまでを勉強しましょう。
CGスタジオ(隣の弟の部屋)に潜入してみました。
どうやらムービーの依頼書が家庭内LANで
届いているようです。ファイルを開いてみましょう。
「いきものくんをさ、ふろにざばーんといれて
しゅわしゅわ溶ける感じの1本たのむわ。 兄。」
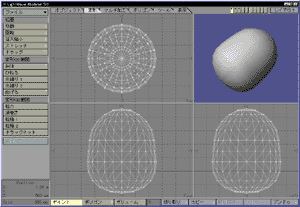
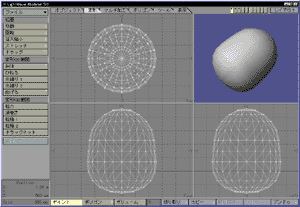
1.モデリング…いきものくんの形をつくる。

小さな三角形がたくさん集まっているのがみえるでしょうか?
3DCGに使われる物体はTVゲームで遊ぶ人ならおなじみ
この「ポリゴン」と呼ばれる平面をたくさん集めてつくられます。
丸いものをカクカクしないで滑らかに表現するには
たくさんのポリゴンを使えばいいのですが
それだけコンピュータの計算時間も増えてしまいます。
ちなみに「いきものくん」は手足込みで
500ポリゴンぐらいで構成されてます。かなり滑らかです。
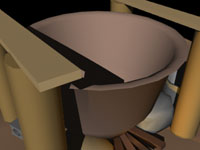
2.マッピング…いきものくんの質感を決める。
1でつくった物体にテクスチャーとよばれる模様を貼りつけます。
これは実際に見てみるのがわかりやすいでしょう。
マッピング前

マッピング後

たくさんのポリゴンを使わなくても
上手にテクスチャーを貼ることで
ただの6ポリゴンで出来た長方形が
板にも金塊にも本にも卒塔婆にも変身します。
物体の設定もここで行います。
発光具合、光のコントラスト、透過率…etcetc。
反射率をあげれば金属っぽくなったり
光のコントラストを弱めると
柔らかそうになったりするってわけなのさ。
(文脈の乱れ)
でも、この作業は客観的にみてそれらしくみせる
…というのが優先されるので
スパゲティーの発光度を変更したり
猫の透明度を設定してみたり…
客観的になってみると
CGの世界ではずいぶんと奇妙な事がおきてます。
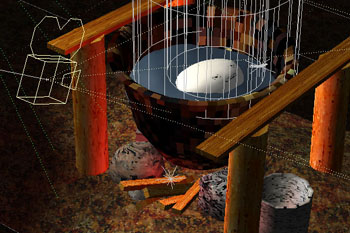
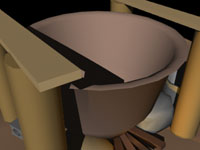
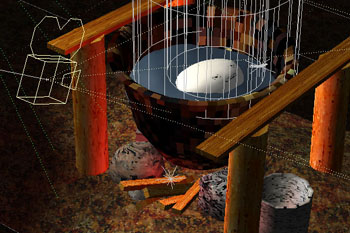
3.レイアウト…いきものくんとその他を配置する。

用意した物体をまとめて配置します。
ライティング、スモークを焚いたり
カメラの位置やレンズなんかも選べます。
なかなか監督気分で面白そうでしょう?
現実とは違って「暗くなるライト」とか
「5メートルぴったりで光が届かなくなるライト」
なんて事もできるので腕の見せ所です、弟が。
これは、いきものくんが五右衛門風呂に飛び込んだ後
膨れ上がってとける直前のシーン。
今回は静止画1枚じゃなくてムービー(動画)にしたいので
何十枚と計算させる事を考えてポリゴン数は
ぜんぶで3000ポリゴンぐらいに抑えました。
普通のどこにでもあるウィンドウズマシンだって
これぐらいなら簡単につくって遊べます。
(余談ですが、いままでで最も計算時間がかかった作品は
米の一粒一粒まで作ってしまった6万ポリゴンの牛丼でした。
これだって米は1段にして下まで詰めなかったのに肉が…。)
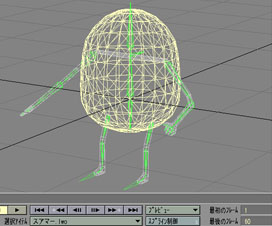
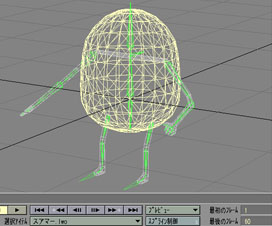
4.モーション設定…いきものくんの動きを設定する。

配置しただけでは、いきものくんは勝手には動いてくれません。
いきものくんには「ボーン」と呼ばれる関節が
上図のようにぎっしりと詰めこまれています。
いうならば、これがいきものくんの骨格。
このボーンに指示をあたえる事で、いきものくんの体は
曲げたり反らせたり畳んだり溶かしたり伸ばしたり捻ったり
もう自由自在。想像の赴くままに動かせます。手動で。
5.レンダリング…パソコンに計算させる。
さて!面倒な動きの設定は終わりました。
ここまで終わればあとはレンダリングをぽちっとな!
本でも読みながらパソコンが黙々と計算をして
CGができあがるのを待ちます。
完成!

お風呂でとける!いきものくんムービー。
・mov.フォーマット
・ avi.フォーマット
shylph@ma4.justnet.ne.jp
|