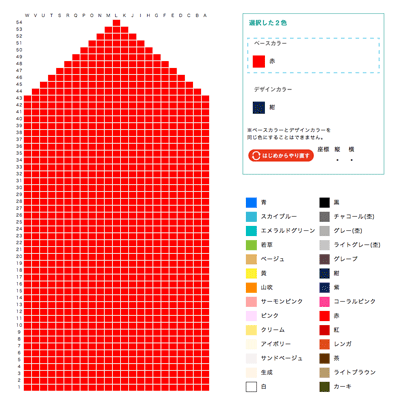
STEP1 カラーを決める
デザインに使えるカラーは、2色。
まずは、その2色を選びましょう。
ベースカラーは最初「白」に設定されています。
ほかの色を選択すれば、
まるごとベースカラーが変わります。
便利な機能なので活用してくださいね。
ちなみに、選択した2色は、
それぞれデザインの途中で何度でも変更できます。


「はじめからやり直す」を押せば、
マス目をリフレッシュして、ゼロの状態に戻せます。
デザインの途中で押さないでくださいね。
STEP2 下描きをする
選んだ2色でマス目をひとつずつ塗りつぶし、
ミトンの柄をデザインしていくのですが、
ここでたいせつなご注意を。
このシステムは‥‥
・リロードすると白紙の状態に戻ってしまいます。
くれぐれも、途中でリロードボタンを押さないように。

ミスがないよう、まずは「ミトンの台紙」を
ダウンロードしてプリントアウトし、
その紙に手描きでデザインすることをおすすめします。
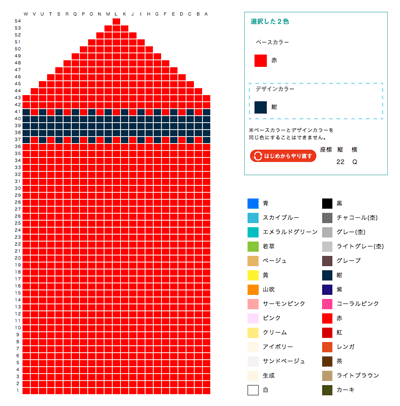
STEP3 マス目を塗る
下描きを見ながら、
2色のカラーでマス目を塗っていきましょう。
こまかい作業だけど、がんばって!

間違えて、塗りたくないマス目を
デザインカラーで塗ってしまった場合‥‥。
ベースカラーに切り替えて、
間違った部分のマス目を
ベースカラーに戻していきましょう。

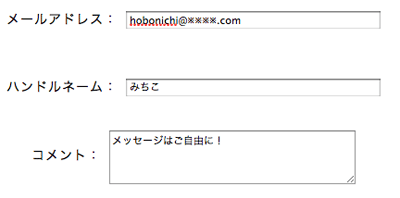
STEP4 必要事項を記入する
メールアドレスと、
ハンドルネームをご記入ください(必須)。
デザインが選ばれたかたには
プレゼントの送付先をお尋ねする
当選通知メールを差し上げますので、
必ずご自分のメールアドレスをご記入くださいね。
「コメント」の欄には、
作品のタイトルなど、ご自由にメッセージを。
未記入でもOKです。

STEP5 投稿する!
メールアドレスとハンドルネームを記入して、
「投稿する!」ボタンを押せば、
そのとき表示されているデザインが
「ほぼ日」に記録されます。
もろもろ確認して、大丈夫であれば、クリック!
STEP6 作品をよびだす
しめ切り前であれば、
自分が投稿したデザインをよびだして、
何度でも修正することができます。
投稿した際に入力した
メールアドレスとハンドルネームを入力し、
「作品をよびだす」ボタンを押してください。
するとマス目に、投稿したデザインがあらわれるはず。
修正が終わったら、
「再投稿する」ボタンを押しましょう。

メールアドレスとハンドルネームを忘れると、
修正ができなくなります。
(忘れた場合のお問い合わせにも答えられません)
しっかりメモしておいてくださいね。

修正するためのシステムですが、
この機能を使って「保存」することも当然できます。
デザインの途中でひとまず「投稿する!」を押して、
翌日、「作品をよびだす」で、続きの作業を。
上手に活用してくださいね。

複数のデザインを投稿したい場合には、
メールアドレスはそのままに、
ハンドルネームを変えて投稿してください。
そうすれば何点でも投稿できます。
ただし、どのハンドルネームでどの作品を応募したのか、
忘れないようにしてくださいね。

この機能で呼び出せるのは、
今回の企画で投稿した作品が対象になります。
ことしの3〜4月の企画で投稿したデザインを
ここからよびだすことはできません。
|

